I have a basic email file I created in Dreamweaver that I'd like to send using the Outlook client on the mac. What are the necessary steps to insert the HTML file into an email on this computer? Regards, Silas B.
How To Embed Html Email In Outlook 2016 For Mac Download
By default, you compose new Outlook messages in HTML mode. Even though you do not see actual HTML tags and do not have to edit them, it is HTML that makes your messages look like traditional documents. Thanks to the code that underlies the text, you can use various fonts and special effects, create bulleted lists, and paste pictures in the body of your message. HTML offers broad formatting opportunities and works just fine in all email clients that support it – unless your recipient prefers viewing new messages in plain text.
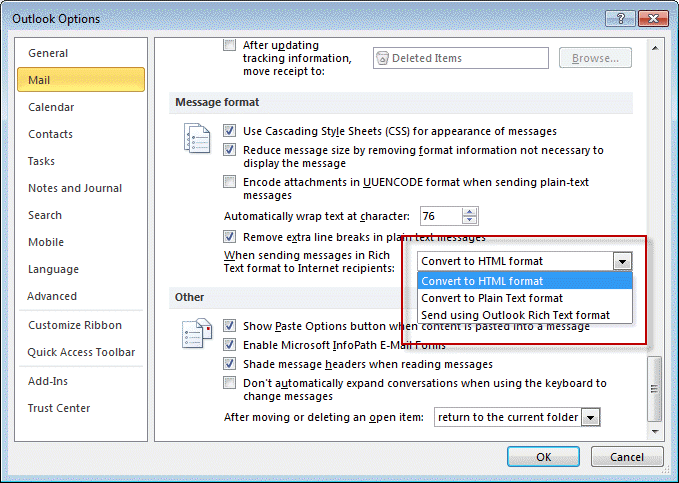
Quick tip! Some Outlook 2016 users complain that Outlook does not display incoming HTML messages properly. If you have encountered this problem too, here is a quick fix: go to Options in File, proceed to the Mail section and untick ‘Reduce message size by removing format information not necessary to display the message’. Remember to restart your Outlook for the changes to take effect.

Alternatively, you can create messages in plain text. The mode does not support bold, italicized or underlined text – or any text formatting at all, for that matter. The same goes for pictures – the only option is to send them as attachments. On the plus side, your recipients are guaranteed to see the message the way you created it, regardless of their email client and preferred settings.

How To Embed Html Email In Outlook 2016 For Macs
- With the email message open, click the dropdown arrow on the attachment and select Remove Attachment. Working with hyperlinks in Outlook 2016. In Outlook 2016, you can create links to webpages, new or existing files on your computer, email addresses, and to specific locations in a document. Inserting a hyperlink. On the Home tab, click New Email.
- Dave Johnson/Business Insider How to add an email account to Outlook on your Mac. Open up Outlook on your Mac and click 'Outlook' in the menu bar at the top-left of the screen.
- Include CSS resets for Outlook rendering issues. Just like when developing for the web, it’s a good.
To switch into the plain text mode in the new message window, go to the Format Text tab and select the Plain Text option on the left. If you would like to set Plain Text as the default formatting mode, you can do it in File > Options > Mail. Scroll down to ‘Compose messages’ and select Plain Text as the preferred format.
To select plain text as the preferred format for all new messages, go to File > Options and choose Plain Text in the Mail section under ‘Compose messages’.
If you have received a message in plain text, the reply message will be in plain text by default, regardless of your email client settings. To create a reply or forward the message in the HTML mode, click ‘Pop out’ to edit your reply in a separate window and select HTML under the Formatting Text tab.
Ever wondered how people create those beautiful e-mails that popup in your Outlook mailbox every day? Emails that look like web pages. Emails that can be used for newsletters or marketing campaigns. You can do it too and it’s very easy to do. You would just need to know some HTML and have your beautiful images ready.

Inspecting the source code of an email in Outlook

You can start with looking at what and how others do. When you see an email in you Outlook’s Inbox that draw you attention you can easily inspect its 'guts' – the source HTML code. In order to do this in Outlook 2013 (Microsoft Office 2013), open the email of your interest and click through Actions → Other Actions → View Source as shown in the following picture:
The HTML source will open in a Notepad window as shown in this picture:
Developing HTML code for emails
You can inspect that HTML code, explore, modify, and save it. You can also develop your own HTML code. Essentially, you develop HTML code for email the same way as you develop a webpage. There are, however, some rules for developing HTML pages for embedding them into Outlook email.
Outlook HTML rules
If you do not follow these rules, the inserted HTML code will not look right in the Outlook. So here are the rules:
- All links and images must use absolute URLs. Using relative URLs, something like
<img src='images/myimage.jpg'>will not work, you have to use full URL like<img src='https://www.somedomain.com/images/myimage.jpg'>. - Do not use external CSS files for styles; use either embedded CSS that is placed in the
<head>section of your HTML, or inline CSS. Avoid using background images in your CSS. - Do not use Javascript in HTML as it only works in web browsers, not MS Outlook.
- Outlook supports most, but not all HTML tags and attributes, so be warned.
Embedding HTML into Outlook email
When your HTML webpage is ready, you can embed it into Outlook email by clicking New Email → Attach File:
Then navigate to your HTML file, select the file (highlight it), and from the Insert drop-down box select Insert as Text:
Voila! - Outlook embeds your HTML file into the email body.

If you would like to delegate all or some of these steps - from creating images, compiling content or HTML, or conducting the whole e-mailing campaign - Lenetek will be happy to help.
